生タピオカの調理方法
はじめに
訳あってタピオカ3kgを手に入れたので、トライアンドエラーで身についたタピオカの調理法を残します。
生タピオカの調理法
分量などは計ってないのでわかりませんが、大雑把な手順を書きます。
※1. 一度に大量の調理はお勧めしません
※2. 保存方法・保存後の調理も記述しますが、出来立てのクオリティまで戻す方法はまだ見つかってません
材料
手順
タピオカを作る
- タピオカを食べる分だけ取り出す
- 鍋に水をタプタプにはる
- 水を沸騰させる
- 鍋にタピオカを入れる
- 最初の3分ぐらいは強火で茹でる(タピオカが全部浮くまで) タピオカが鍋にくっつかないようにかき混ぜる、タピオカ同士がくっついたものがある場合は外すとユーザー体験が向上する。
- 固めの場合は20分、柔らかめの場合は30分中火でゆでる。最初の10分で形が決まるので、それ以降は蓋をして放置
- 茹で具合を食べて確認し、芯がなくなったら火を止め10分蒸らす。(火を止め蓋をしっぱなしで放置)
- ざるにあげ、流水にさらす
- 保存容器にタピオカが全部漬かるぐらい、水を張る
- 砂糖が水に溶けきれないぐらい入れる
- タピオカを保存容器に移す
- 常温で5分放置したら食す
保存について
- 保存液に入れたまま冷蔵庫で2日はイケる(た)
保存容器に移し冷蔵庫で保存した場合の食べ方
- 保存液少々と水を鍋に張る
- タピオカを3分沸騰させる
- タピオカを流水でさっと洗い食す
おわりに
写真とかつけると映えるのかな。ここまでの研究に1kg使ってないのよね。 まだ極められるので、また更新します。 ばいん。
iOS端末 "アクティベーションができません" のループ問題
はじめに
iPhoneやiPadなどで、急に『こんにちは』(万国語)の画面になり、AppleIDを入力しても、 一瞬だけ『アクティベーションができません』と表示され、すぐにまた『こんにちは』(万国語)の画面になる。
スクショも取ってないし、アクティベートだったかなぁ。。。(うろ覚え)
この無限ループを抜け出す方法について。
概要
今回は"アクティベーション"が問題の場合に行ってほしい。
ここ大事
背景
自分の持っているauキャリアで買ったiPadを解約して、SIMフリー端末として家で使おうと思ったら、上記の現象が起きてハマった話。
Appleのサポートに連絡して、その辺の知識を得たので共有。
どうやったら解決するの
SIMカードを抜く
何が問題なの
キャリアに端末をもって解約しに行くと、SIMカードを抜いてもらえるが、電話番号のみで端末を店頭にもっていかず解約すると、この問題に陥る。(経験談)
iOS端末は、初期化やアップデート直後にSIMカードの有効無効を確認するらしい。(サポートセンターの人曰く)
なので、そのタイミングで無効なSIMカードが刺さっていると、『アクティベーションができない』というエラーになる。
よって、SIMカードを抜くことで解決する。(自分はした)
手順
- iOS端末の電源を切る。
- 先のとがったものでSIMカードの穴をぐりぐりしてSIMカードスロットを取り出す(買った箱に入っているらしいが、クリップを引き延ばして針金モードでぐりぐりしても取り出せる。)
- SIMカードを抜きスロットを戻す
- 電源をつけて画面の指示に従う
もしかして
上記の手順で解除しない場合、キャリアによってSIMロックなどがかかっています。
なので、解約したキャリアにもっていって有効なSIMカード一時的にさして、、、みたいなことが必要とのこと。(有効なSIMはキャリアが一緒でないと意味ないです)
まとめ
ふーん( ´_ゝ`)
って感じですね。
サポートセンターに繋がるまで20分待機させられた。。。( ´∀` )
忙しいのな。。。
ばいん。
Visual Studio 2015 & MVC 4 or 5 と Angualr 2 の Projectレシピ
はじめに
(半年前に下書きにした記事なんですけど。掘り起こしてきました。)
ほんっとこの連携方法がわからなくて正直困ってたんですが、やっと頭の理解が追いついたので整理がてら記事にします。
この記事を参考にいつも作ってたんですが、この記事よりもわかりやすく日本語頑張ります。 www.mithunvp.com
背景
目的 : Visual Studio 2015でMVC Projectに Angular2 をぶち込むための方法。
(巷ではAngular5がでてきたが、まだまだAngular4.Xを使おうの企画)
対象
Angular2のプロジェクトをVisual Studio 2015 使って新規で作りたいよって人。
個人的背景
( ;´Д`) 「んー Angular-CLIで作ったプロジェクトをMVCにぶち込みたいなぁ。。。」
↓
(´゚д゚`) 「記事通り書いたつもりでも英語読み間違えてて作れないときあるなぁ。。。」
↓ (1日後)
(''ω'')ノ 「理解追いついた、、、まじ、モウ無理まとめよ。。。」(今ここ)
用意するもの
- Visual Studio 2015 or 2017 (.NET Core以外)
- Angular-CLI (https://cli.angular.io/)
ざっくり手順
手順は上記の英語記事にのっとった感じにします。
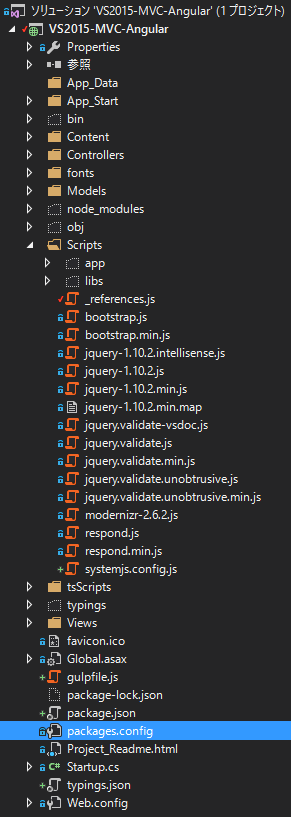
(前準備1) Visual Studioで MVC Project を作る。
npm installするためのpackage.jsonを作成する。- Angularの型定義
typings.jsonを用意 - .ts を .js に変換するときに必要な
tsconfig.jsonを作成。 gulpfile.js作ってコピーとか変換とかのタスクを纏める。main.tsを作成systemjs.config.jsをつくって依存性の管理- Angular2 を MVC で読み込む
Layout.cshtml glupfile.jsの設定
準備
(前準備1) Visual Studioで MVC Project を作る。
これはいつもの手順です。
「新規プロジェクト」⇒「ASP.NET Web アプリケーション (Visual C# .NET Framework 4.5)」⇒ 「MVC」
さ、本題です。頑張りましょう。
手順
1. npm install するための package.json typings.json を作成する。
/root に package.jsonを作成する。
サンプル json
{ "name": "template", "version": "0.0.0", "license": "MIT", "scripts": { "ng": "ng", "start": "ng serve", "build": "ng build", "test": "ng test", "lint": "ng lint", "e2e": "ng e2e" }, "private": true, "dependencies": { "@angular/animations": "^4.2.4", "@angular/common": "^4.2.4", "@angular/compiler": "^4.2.4", "@angular/core": "^4.2.4", "@angular/forms": "^4.2.4", "@angular/http": "^4.2.4", "@angular/platform-browser": "^4.2.4", "@angular/platform-browser-dynamic": "^4.2.4", "@angular/router": "^4.2.4", "core-js": "^2.4.1", "rxjs": "^5.4.2", "zone.js": "^0.8.14" }, "devDependencies": { "@angular/cli": "1.3.2", "@angular/compiler-cli": "^4.2.4", "@angular/language-service": "^4.2.4", "@types/jasmine": "~2.5.53", "@types/jasminewd2": "~2.0.2", "@types/node": "~6.0.60", "codelyzer": "~3.1.1", "jasmine-core": "~2.6.2", "jasmine-spec-reporter": "~4.1.0", "karma": "~1.7.0", "karma-chrome-launcher": "~2.1.1", "karma-cli": "~1.0.1", "karma-coverage-istanbul-reporter": "^1.2.1", "karma-jasmine": "~1.1.0", "karma-jasmine-html-reporter": "^0.2.2", "protractor": "~5.1.2", "ts-node": "~3.2.0", "tslint": "~5.3.2", "typescript": "~2.3.3", "typings": "2.1.1", "path": "0.12.7", "gulp": "3.9.1", "gulp-clean": "0.3.2", "gulp-concat": "2.6.1", "gulp-tsc": "1.3.2", "gulp-typescript": "3.2.2", "systemjs": "^0.19" } }
npm install
を実行し、node_modulesが作成する。
2. Angularの型定義typings.jsonを用意する。
1.と同じく、/root に typings.jsonを作成する。
作成したtypings.jsonに以下をコピペします。
{ "globalDependencies": { "core-js": "registry:dt/core-js#0.0.0+20160725163759", "jasmine": "registry:dt/jasmine#2.2.0+20160621224255", "node": "registry:dt/node#6.0.0+20160909174046" } }
このタイミングでコマンドラインで、下記を実行。
typings install
これによってAngularでの型定義が上記のファイルで定義されました。
3. '.ts' を '.js' に変換するときに必要な tsconfig.jsonを作成する。
- .tsファイルを作成・追加するためフォルダ。 tsScriptsフォルダ を
/rootに作ります。 /tsScripts/tsconfig.jsonを作成する。
{ "compilerOptions": { "emitDecoratorMetadata": true, "experimentalDecorators": true, "module": "commonjs", "noEmitOnError": true, "noImplicitAny": false, "outDir": "../Scripts/app/", "removeComments": false, "sourceMap": true, "target": "es5", "moduleResolution": "node", "typeRoots": [ "./node_modules/@types", "./node_modules" ], "types": [ "node" ] }, "exclude": [ "node_modules" ] }
.tsを.jsにトランスパイルする際の設定です。 この辺は開発環境と本番環境で書きわける内容ですね。 (コメントの有無とかmapファイルの出力だとか、)
3. gulpfile.js 作ってコピーとか変換とかのタスクをまとめる。
gulpfile.jsを /rootに作ります。
ついでに、ここで一工夫しましょう。
.tsを変換した.jsを /Scripts/app/ に、node_modules のから使うものを抜き出したものを入れるフォルダを /Scripts/libs/ にするとしましょう。
/appと/libsを/Scriptsのフォルダに作ります。

以上の工夫をしたためにglupfile.jsを以下のように書きます。
glupfile.js
var ts = require('gulp-typescript'); var gulp = require('gulp'); var clean = require('gulp-clean'); // Delete the dist directory gulp.task('clean', function () { return gulp.src(destPath) .pipe(clean()); }); gulp.task("scriptsNStyles", function () { gulp.src([ 'core-js/client/*.js', 'systemjs/dist/*.js', 'reflect-metadata/*.js', 'rxjs/**', 'zone.js/dist/*.js', '@angular/**/bundles/*.js', 'bootstrap/dist/js/*.js' ], { cwd: "node_modules/**" }) .pipe(gulp.dest('./Scripts/libs')); // 抜き出したものを入れるフォルダ }); var tsProject = ts.createProject('tsScripts/tsconfig.json', { typescript: require('typescript') }); gulp.task('ts', function (done) { //var tsResult = tsProject.src() var tsResult = gulp.src([ "tsScripts/*.ts" ]) .pipe(tsProject(), undefined, ts.reporter.fullReporter()); return tsResult.js.pipe(gulp.dest('./Scripts/app')); // .tsを.jsに変換したものを入れるフォルダ }); gulp.task('default', ['scriptsNStyles', 'ts']);
4. TypeScript のファイルを入れる際に main.ts を作ろう。
.component.ts と .module.ts を /tsScripts に入れましょう。
今回、templateUrl と templateCss の設定はちょっと複雑になるので component内にコピペしておきます。
更に、main.tsを作成します。
app.component.ts
import { Component } from '@angular/core'; @Component({ selector: 'app-root', template: ` <!--The content below is only a placeholder and can be replaced.--> <div style="text-align:center"> <h1> Welcome to {{title}}! </h1> <img width="300" src="data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiBlbmNvZGluZz0idXRmLTgiPz4NCjwhLS0gR2VuZXJhdG9yOiBBZG9iZSBJbGx1c3RyYXRvciAxOS4xLjAsIFNWRyBFeHBvcnQgUGx1Zy1JbiAuIFNWRyBWZXJzaW9uOiA2LjAwIEJ1aWxkIDApICAtLT4NCjxzdmcgdmVyc2lvbj0iMS4xIiBpZD0iTGF5ZXJfMSIgeG1sbnM9Imh0dHA6Ly93d3cudzMub3JnLzIwMDAvc3ZnIiB4bWxuczp4bGluaz0iaHR0cDovL3d3dy53My5vcmcvMTk5OS94bGluayIgeD0iMHB4IiB5PSIwcHgiDQoJIHZpZXdCb3g9IjAgMCAyNTAgMjUwIiBzdHlsZT0iZW5hYmxlLWJhY2tncm91bmQ6bmV3IDAgMCAyNTAgMjUwOyIgeG1sOnNwYWNlPSJwcmVzZXJ2ZSI+DQo8c3R5bGUgdHlwZT0idGV4dC9jc3MiPg0KCS5zdDB7ZmlsbDojREQwMDMxO30NCgkuc3Qxe2ZpbGw6I0MzMDAyRjt9DQoJLnN0MntmaWxsOiNGRkZGRkY7fQ0KPC9zdHlsZT4NCjxnPg0KCTxwb2x5Z29uIGNsYXNzPSJzdDAiIHBvaW50cz0iMTI1LDMwIDEyNSwzMCAxMjUsMzAgMzEuOSw2My4yIDQ2LjEsMTg2LjMgMTI1LDIzMCAxMjUsMjMwIDEyNSwyMzAgMjAzLjksMTg2LjMgMjE4LjEsNjMuMiAJIi8+DQoJPHBvbHlnb24gY2xhc3M9InN0MSIgcG9pbnRzPSIxMjUsMzAgMTI1LDUyLjIgMTI1LDUyLjEgMTI1LDE1My40IDEyNSwxNTMuNCAxMjUsMjMwIDEyNSwyMzAgMjAzLjksMTg2LjMgMjE4LjEsNjMuMiAxMjUsMzAgCSIvPg0KCTxwYXRoIGNsYXNzPSJzdDIiIGQ9Ik0xMjUsNTIuMUw2Ni44LDE4Mi42aDBoMjEuN2gwbDExLjctMjkuMmg0OS40bDExLjcsMjkuMmgwaDIxLjdoMEwxMjUsNTIuMUwxMjUsNTIuMUwxMjUsNTIuMUwxMjUsNTIuMQ0KCQlMMTI1LDUyLjF6IE0xNDIsMTM1LjRIMTA4bDE3LTQwLjlMMTQyLDEzNS40eiIvPg0KPC9nPg0KPC9zdmc+DQo="> </div> <h2>Here are some links to help you start: </h2> <ul> <li> <h2><a target="_blank" href="https://angular.io/tutorial">Tour of Heroes</a></h2> </li> <li> <h2><a target="_blank" href="https://github.com/angular/angular-cli/wiki">CLI Documentation</a></h2> </li> <li> <h2><a target="_blank" href="https://blog.angular.io//">Angular blog</a></h2> </li> </ul> `, styles: [``], }) export class AppComponent { title = 'app'; }
app.module.ts
///<reference path="./../typings/globals/core-js/index.d.ts"/> import { BrowserModule } from '@angular/platform-browser'; import { NgModule } from '@angular/core'; import { AppComponent } from './app.component'; @NgModule({ declarations: [ AppComponent ], imports: [ BrowserModule ], providers: [], bootstrap: [AppComponent] }) export class AppModule { }
main.ts
import { platformBrowserDynamic } from '@angular/platform-browser-dynamic'; import { AppModule } from './app.module'; const platform = platformBrowserDynamic(); platform.bootstrapModule(AppModule);
この3つのfileを /tsScripts に置きます。
5. systemjs.config.js を つくって node_modules の中にある必要なファイルを取り出しやすくしよう。
次に /Scripts に systemjs.config.js を作成します。
参考
TypeScript + System.jsの構成におけるSystem.config()の基本パターン。そしてモダンWeb開発の環境をマッハで作る。 - Mainly Devel Notes
systemjs.config.js
/** * System configuration for Angular samples * Adjust as necessary for your application needs. */ (function (global) { System.config({ paths: { // paths serve as alias 'npm:': '/Scripts/libs/' }, // map tells the System loader where to look for things map: { // our app is within the app folder app: '/Scripts', // angular bundles '@angular/core': 'npm:@angular/core/bundles/core.umd.js', '@angular/common': 'npm:@angular/common/bundles/common.umd.js', '@angular/compiler': 'npm:@angular/compiler/bundles/compiler.umd.js', '@angular/platform-browser': 'npm:@angular/platform-browser/bundles/platform-browser.umd.js', '@angular/platform-browser-dynamic': 'npm:@angular/platform-browser-dynamic/bundles/platform-browser-dynamic.umd.js', '@angular/http': 'npm:@angular/http/bundles/http.umd.js', '@angular/router': 'npm:@angular/router/bundles/router.umd.js', '@angular/forms': 'npm:@angular/forms/bundles/forms.umd.js', // other libraries 'rxjs': 'npm:rxjs', 'angular-in-memory-web-api': 'npm:angular-in-memory-web-api/bundles/in-memory-web-api.umd.js', }, // packages tells the System loader how to load when no filename and/or no extension packages: { app: { main: './main.js', defaultExtension: 'js', }, rxjs: { defaultExtension: 'js' } } }); })(this);
6. Angular2 を MVC で読み込んでもらうために Layout.cshtml に細工しよう。
/Views/Shared/_Layout.cshtmlにコピペしよう
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>@ViewBag.Title - My ASP.NET Application</title> <!-- 1. Load libraries --> <!-- Polyfill(s) for older browsers --> <script src="~/Scripts/libs/core-js/client/shim.min.js"></script> <script src="~/Scripts/libs/zone.js/dist/zone.js"></script> <script src="~/Scripts/libs/systemjs/dist/system.src.js"></script> <!-- 2. Configure SystemJS --> <script src="~/Scripts/systemjs.config.js"></script> <script> System.import('../Scripts/app/main').catch(function (err) { console.error(err); }); </script> @Styles.Render("~/Content/css") @Scripts.Render("~/bundles/modernizr") </head> <body> <div class="navbar navbar-inverse navbar-fixed-top"> <div class="container"> <div class="navbar-header"> <button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse"> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> @Html.ActionLink("Application name", "Index", "Home", new { area = "" }, new { @class = "navbar-brand" }) </div> <div class="navbar-collapse collapse"> <ul class="nav navbar-nav"> <li>@Html.ActionLink("Home", "Index", "Home")</li> <li>@Html.ActionLink("About", "About", "Home")</li> <li>@Html.ActionLink("Contact", "Contact", "Home")</li> </ul> </div> </div> </div> <div class="container body-content"> @RenderBody() <hr /> <footer> <p>© @DateTime.Now.Year - My ASP.NET Application</p> </footer> </div> @Scripts.Render("~/bundles/jquery") @Scripts.Render("~/bundles/bootstrap") @RenderSection("scripts", required: false) </body> </html>
/Views/Home/Index.cshtmlにAngular2のタグを埋め込もう。
@{
ViewBag.Title = "Home Page";
}
<app-root>Loading...</app-root>
7. glupfile.jsを動かす。
ここまでしたら一度Visual Studioを再起動させましょう。
その後、「表示」⇒「その他のウィンドウ」⇒「タスクランナーエクスプローラー」を選択します。
default タスクを実行。
完成
お疲れ様でした。

なんとなく仕組み分かると簡単だったゼ(汗
ばいん。
Angular-cli "ERROR in Error encountered resolving symbol values stativally, Calling function 'XXXX' ....." なにそれおいしいの
はじめに
typescriptをgulp使ってトランスパイルしてたけど、Angular-cliでコンパイルしたほうがWebpack使ってbundle作ってくれるから便利じゃん。
って思って移行した際、gulpなら問題なかったんだけど、Angular-cliでエラーが出て時間を費やした話。
エラー文
ERROR in Error encountered resolving symbol values statically. Calling function 'XXXX', function calls are not supported. Consider replacing the function or lambda with a reference to an exported function, resolving symbol YYYY in [PATH]....
対象
よくわからないが、AoTだとうまくいかない問題はGitでissueに登録されている内容。(Angular5.Xなら動くみたいな意見もある)
でも僕はAngular 4.X で動かしたいの!って人向けの記事。
環境
- Angular 4.X
- Webpack 3.X
- Webpack-dev-server 2.X
Angular-cliで作成したプロジェクトに対し
npm eject
で、webpackを吐かせた状態。
今回のツボ
Angular-cli AoTのバグ回避方法
状態
JiT ( webpack-dev-server ) で行った際、最初Errorが出るが、適当なファイルで保存すると自動更新がかかる。その際、なにも変更してないのにComplete!とか出る訳の分からないバグ。
同じプロジェクトをAoT( webpack )でローカルにbundle欲しいから実行すると、まぁ1回目だからエラーで動かなくて何も排出されない。
回避方法
結論 : JiTで出せればいい。
webpack-dev-serverを使うと、メモリ上にbundleが生成されるため、拾えない。 だから、webpackでWatchしてやればいい。
package.jsonに追記
scriptsのところに追加してやりましょう
"scripts":{ "watch": "webpack --watch --config webpack.config.js ", }
これでコマンドで
npm watch
で実行。1回目エラーだけど、適当なファイルで保存更新すれば、webpack.config.jsに指定したoutputファイルに出るでしょう。
結論
なんかうーんって感じだけど、出力したい!は達成できた。
バイン!
2年目に入ってしまった
はじめに
お久しぶりです。ちょっと前にsatannomokusiroku.hatenablog.comの記事で、初めての案件について書いた僕です。 早くも2年目に突入したので節目として残します。
1年目で何をしたか
私は2017年4月入社でした。
流れとしては、3か月(4,5,6)研修、1か月(7)Angualr特訓、4か月(8,9,10,11)案件①、1か月(12)暇、3か月(1,2,3)案件②、(イマココ)。 って感じですね。
今は次の案件までの休み時間ですね。やることは決まってるのですが、本格始動はまだですね。
具体的に何やったの
僕の場合は、プログラムでした。社会人のプログラムというのを学んでいました。
学生時代のコードは、何も意識せず、ただ動けばいい目的で書きますが、品物(納品物)になるとそんなことはできません。
リーダブルコード片手に、コーディング規約読んで、デザインパターンを勉強して、セキュリティ(XSS,Cookieとか)をなんとなくわかって、ひたすらコード書く。みたいなことしてました。
まだまだ、納得のいくコードがかけずひたすらに勉強しています。
プログラム以外だと最近ドキュメントを書き始めましたね。
お客さんと顔合わせたこと1回ぐらいしかなく、議事録とか取ったことありません。(不安)
この記事を書いた理由
単純に自分の整理と1年目に気が付いたらできるようになったことを書きます。
整理
この1年、1週間が今までの3倍ぐらい長く、1年が今までの1/3ぐらい短く感じました。(体感) アッっというまでした。
学生の時に腐るほどあった時間が懐かしく思えます。
だけど、まだ楽しんで仕事してますね。
日々新しい知識が入ってきて情報系の大学いってた時よりも技術の更新が早いですね。
2年目だからと言って正直、これができるようになった。みたいな明確な定義はありません。 これでいいのかなぁみたいなものばっかりです。
後輩も入ってきて、正直複雑な心境です。
1年目にできるようになったこと
- 生活リズムの改善です。ちゃんと朝起きれるようになりました。(以前は夜型だったので、ほんとつらかったです)
- 3食食えてます。(以前はおざなりにしてました)
ぐらいじゃないでしょうか。
上記のことができるようになったおかげで、自分の時間がしっかり確保でき、ほかのことができるようになりました。 (資格の勉強やランニングなど)
結局何
2年目にしてようやっとスタートラインに立った気がします。 社会人の体作りが1年目の責務だった気がします。
結構悠長なこと言ってるように思えますが、ただ単純に1年目は目の前のことに食いついて、こなすことで精一杯で自分のことなんて考えてられませんでした。
しかし、今は割と考える余裕はあります。
まとめ
んーまた、書き連ねちゃいましたけど、つまりは、社会人これからだ!ってことです。
参照されていないアセンブリに定義されています。ワオ
はじめに
CS0012 型 'SecurityToken' は、参照されていないアセンブリに定義されています。アセンブリ 'System.IdentityModel, Version=4.0.0.0, Culture=neutral, PublicKeyToken=b77a5c561934e089' に参照を追加する必要があります。
というエラーの対処法について。
背景
Microsoft Azure Docsにあるサンプルコードを参考に、自分で新しくプロジェクト立てた時にハマッた。
<詳細>
認証回りのLogicを書く [ IIssuerSecurityTokenProvider ] がInterfaceとして明示的に追加できるのに、Runしたときに"参照できないアセンブリ"とか言い始めてキレたので残す。
対象
error "参照されてないアセンブリ" に関しての知識を蓄えたので、その辺で困ってる方どうぞ。
環境
- C# MVC 4.5 + Web API
- Visual Studio 2015
方法
本来ならこの問題は
Install-Package System.IdentityModel
で解決すれば困らないですけど。
今回は、このパッケージが落とせなかったので、
ソリューションエクスプローラー > "参照" > 参照の追加 > "System.IdentityModel" にチェック > OK
でいける。。。はず!(僕はこれで行きました)
ローカルにあったんかい!!!!って感じでした(笑)( ´∀` )
以下の補足は、今回検索しているうちにクリティカルそうなのをまとめただけです。参考にどうぞ。
補足1. nuget 確認(僕はやりました)
これは"参照できないアセンブリ"が出てきた全般に言えるんですけど、ちゃんと入ってますかってことです。
ほっとんどないはずですけど、今たまたまfix中でInstall-Package ****が走らないとか。(←今回これ)
Install したつもりだと思いますけど、とりあえず再インストールしましょ。
nuget consoleに
Update-Install -Reinstall
で、Package.configをもとに再インストールしてくれるので、それで様子見ましょう。
だめなら次!
補足2. 仰る通りアセンブリ参照に足してみる(僕はだめでした)
プロジェクト直下の Web.config をいじります。
<runtime> <assemblyBinding xmlns="urn:schemas-microsoft-com:asm.v1"> <dependentAssembly> <assemblyIdentity name="Microsoft.Owin.Security" publicKeyToken="xxxxxxxxxxxxx" /> <bindingRedirect oldVersion="0.0.0.0-3.1.0.0" newVersion="3.1.0.0" /> </dependentAssembly> .... </assemblyBinding> </runtime>
みたいなところありますよね。。
このフォーマットで仰る通り追記してみる!
今回のパターンだと。。。
<dependentAssembly> <assemblyIdentity name="System.IdentityModel" publicKeyToken="xxxxxxxxxxx" /> </dependentAssembly>
こんな感じで動くのかな。。。
ちゃんと下のBindingRedirectとか設定すると確実なんかな。。。
以上です!!!
ばいん
Visual Studio Team Services と Azure Logic Apps と、時々、Slack
はじめに
Visual Studio Team Services(以下、VSTS)のService HooksとAzure Logic Appsを使ってSlackに通知がくるようにする設定の話。
できるもの
VSTSがイベント発火するタイミングでWeb Hooksから外部ツールに連携して、jsonとかメッセージとか渡すヤツ。
背景(雑談)
対象:SlackとVSTS使ってて"1つのSlackチームで複数のプロジェクト(repository)を管理したい"人向け。
個人的な経緯:
githubのhubotの存在を知る
↓
すげええ!!ってなる。(*´▽`*)
↓
Slackに導入するため調べる( ^ω^)・・・
↓
Visual Studio Team Servicesという拡張アプリを見つける。('Д')
↓
なんだこれでいいじゃんってなる。( ;´Д`)
↓
でも、1つのチームで1つのプロジェクトしか管理できない。(´゚д゚`)
↓
チャンネルごとにプロジェクト(repository)管理したい!(1つのチームで複数のプロジェクト(repository)を管理したい!)(`・ω・´)
↓
Service Hooks使えばできるんじゃね(←今ココ)(・ω・)ノ
用意するもの
Azure Logic Appsの設定
- 自分のサブスクリプションに Logic Appを追加。
- 編集する。
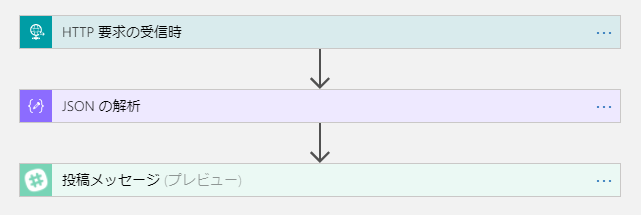
2-1. 新しいステップで"HTTP要求の受信時", "JSONの解析", "Slack - 投稿メッセージ" を追加する。

2-2. 各々設定する。
"HTTP要求の受信時"
特に何もしなくていいです。
が、後ほどここのURL使いますので、コピーしておいてください。
"JSON解析"
(どんなJSONが送られてくるのかは後ほど確認の方法を記載します)
一例:
{ "properties": { "createdDate": { "type": "string" }, "detailedMessage": { "properties": { "text": { "type": "string" } }, "type": "object" }, "eventType": { "type": "string" }, "message": { "properties": { "text": { "type": "string" } }, "type": "object" }, "resourceVersion": { "type": "string" } }, "type": "object" }
"slack - 投稿メッセージ"
以下の設定をします。(認証後)
- 投稿するチャンネル名(private channelだと補完されないので直接チャンネル名を書き込みましょう。)
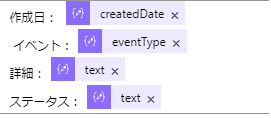
- メッセージテキスト...具体的にどんなテキストをSlackに投稿するかを書きます。

詳細設定で投稿するBot名など変更できるので興味があったらどうぞ。
VSTSの設定
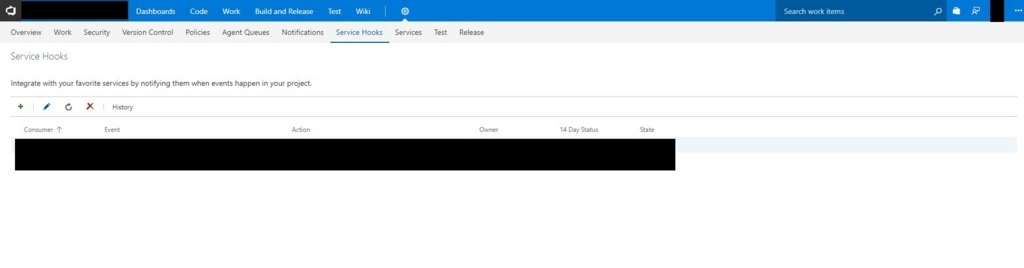
- メニューバーの歯車の中の「Service Hooks」をおす。

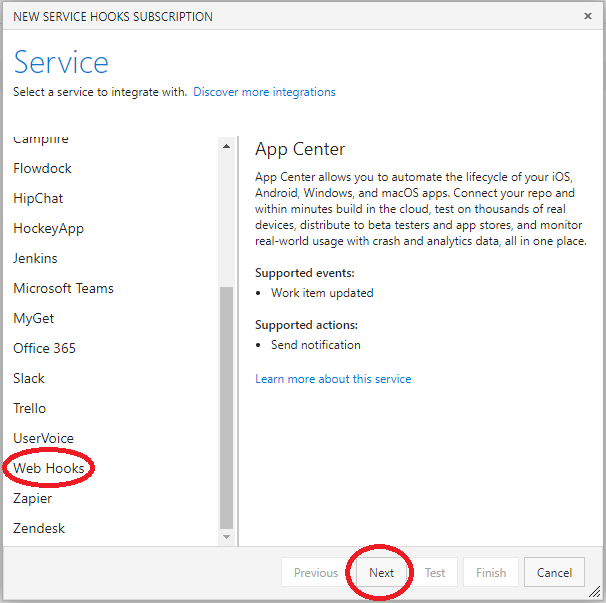
Service Hooks選択後 +ボタンを押す。
その中の「Web Hooks」を選択する。

WebHooks選択 Triggerの設定をする。

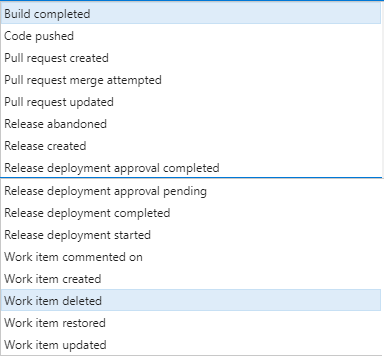
Triggerの種類
ex) build時、デプロイ時、プルリク時 等々
設定項目の[Any]を候補に出てくる適当なものを選択する。
ここでいうbuild とか Release はVSTS上でデバックをするので、そのlogicを別途用意しないと候補として出ない。 (詳細は後日記載)
5.Triggerの設定をする。 ここで叩くURLをセットする。(先ほどのコピーしたURLをここに貼る)
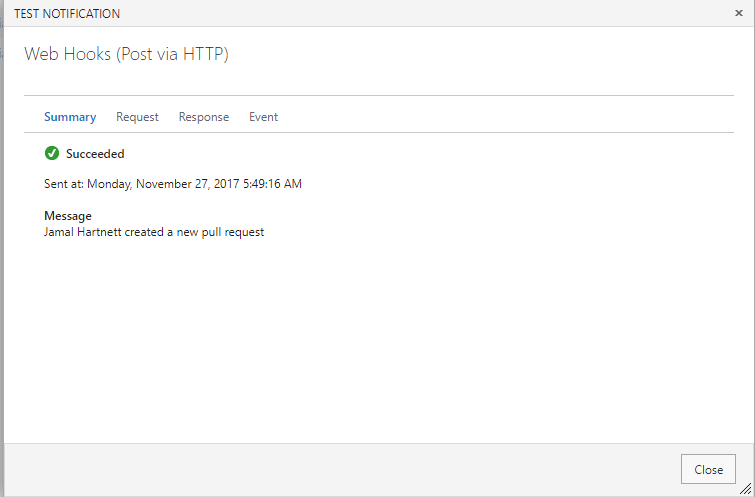
ここまでの手順でとりあえずTestが押せるようになるので、押してみてください。

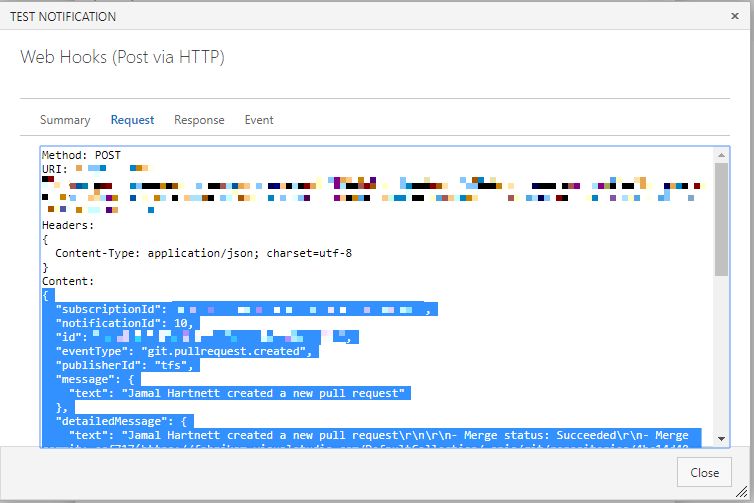
そこのRequestタブを押す。

スキーマに関してはLogic APP のJSON解析のタブの中に「サンプルのペイロードを使用してスキーマを生成する」があるので、こっちを使ったほうがいいかもしれないです。
スキーマを作成したらJSON解析のスキーマに書き込んでください。
上記の一例のスキーマでpullrequestが来た時、デプロイできたときの2つのイベントを受けて出てきたやつです。

以上でやりたいことができたと思います。
目指せGitHubと同じ開発環境!!
バイン